I’ve worked extensively on updates for SharePoint, first helping to build a learning library website for Microsoft Teams. They were struggling to drive adoption and needed engaging ways to get users involved and spreading the word.
With Teams expanding rapidly, guidance on use was needed

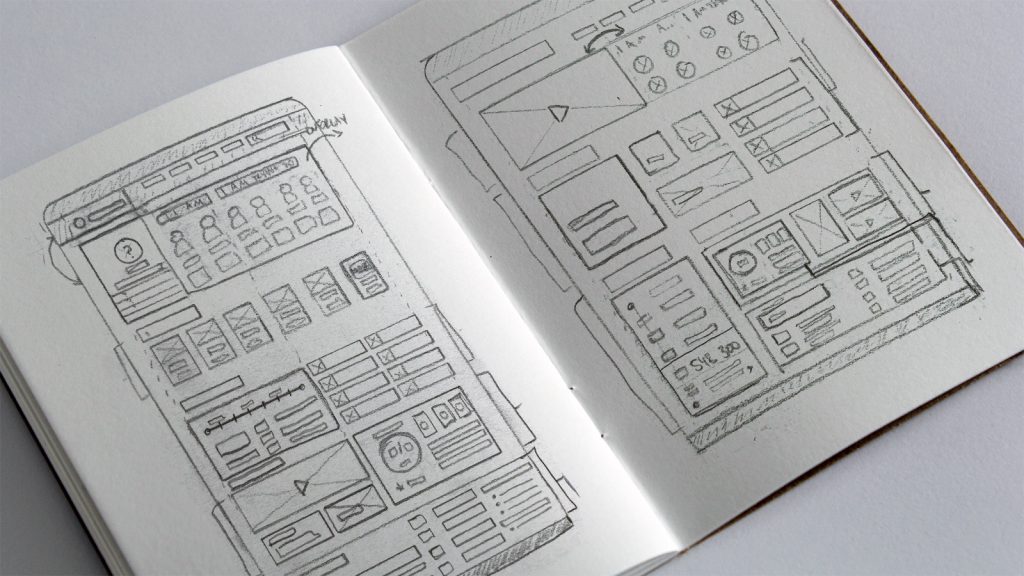
The stakeholders wanted to ensure data-driven success. To understand their particular obstacles for adoption, we conducted a series of user research and surveys to obtain quantified and qualified data. This informed our informational hierarchy, lead to conversations about integrations and capabilities, allowing us to get more creative.
Contributing to large SharePoint experiences has given me unique perspective, which I’ve been able to put to use as a UX Engineer in recent years working for Microsoft, in OneDrive & SharePoint on the UX Engineering team. Given my background, I was tasked with a series of UI enhancements.
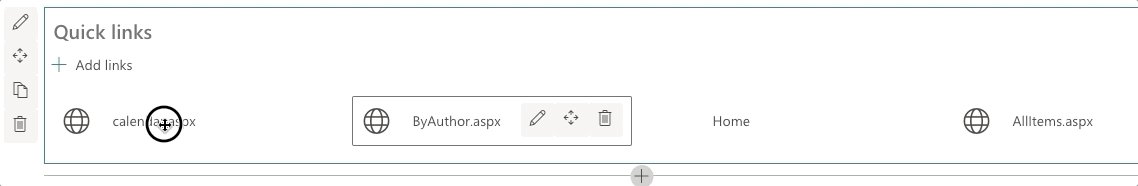
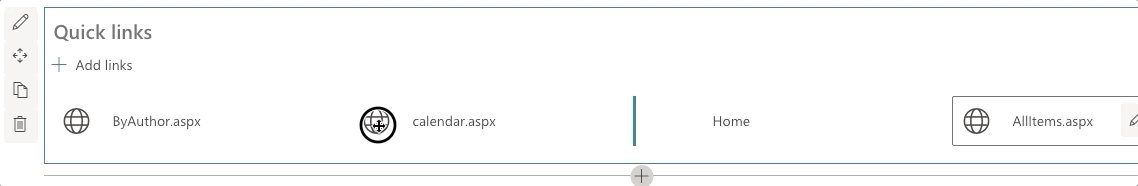
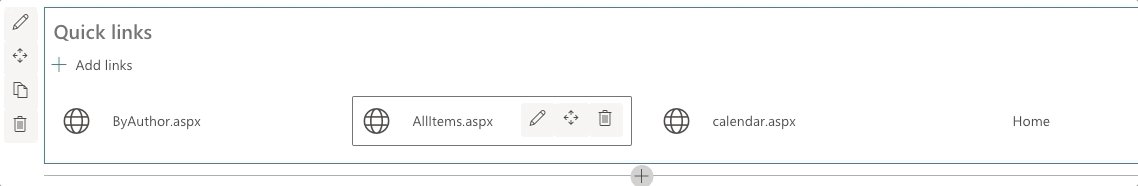
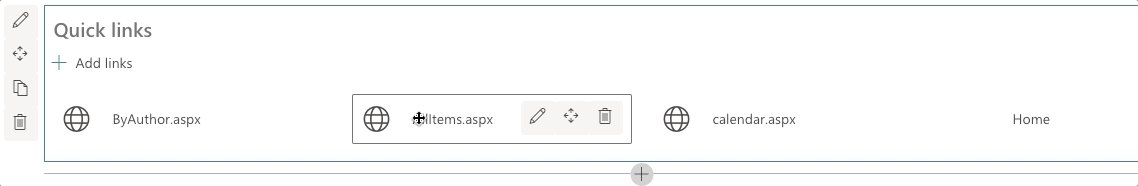
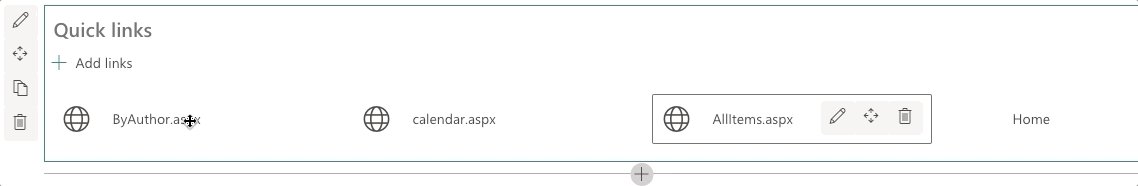
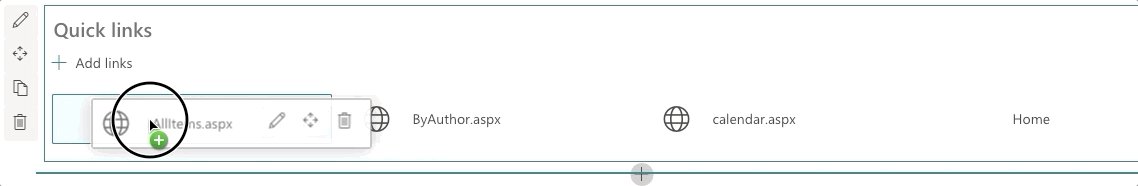
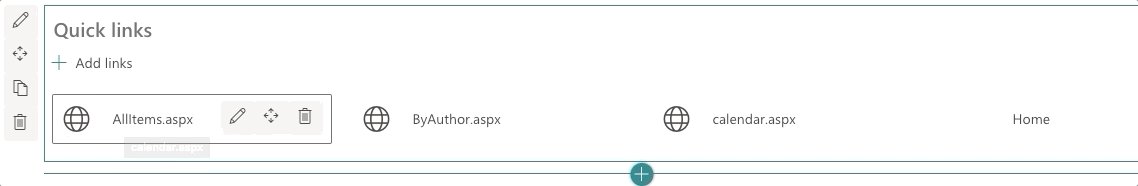
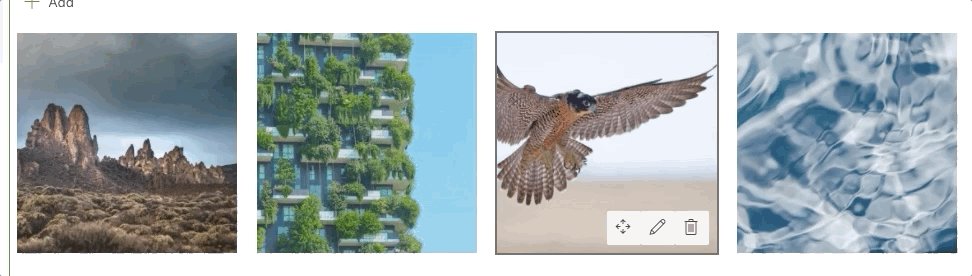
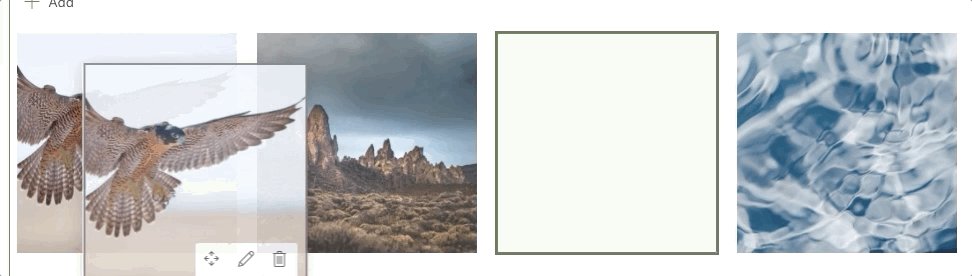
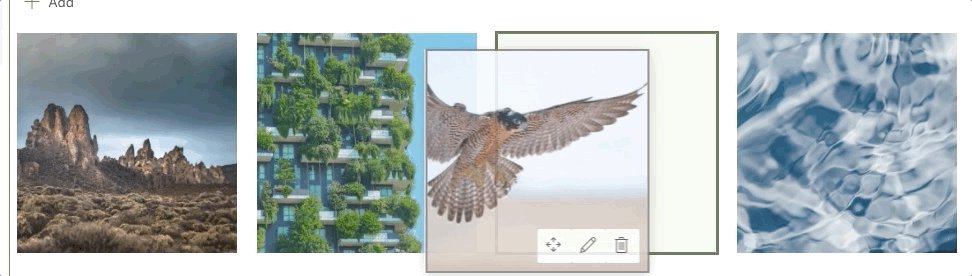
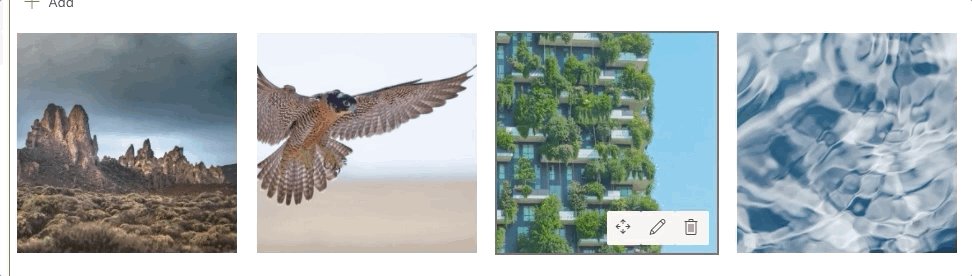
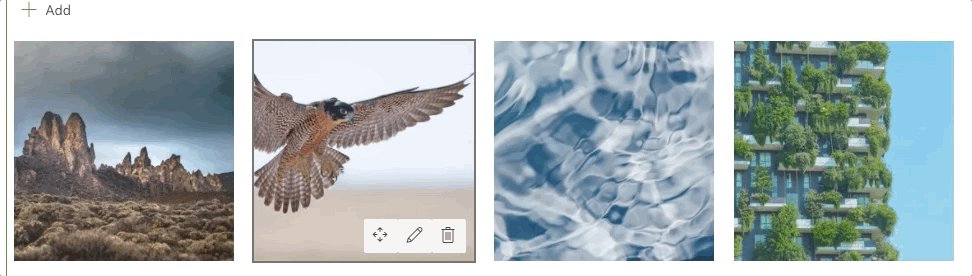
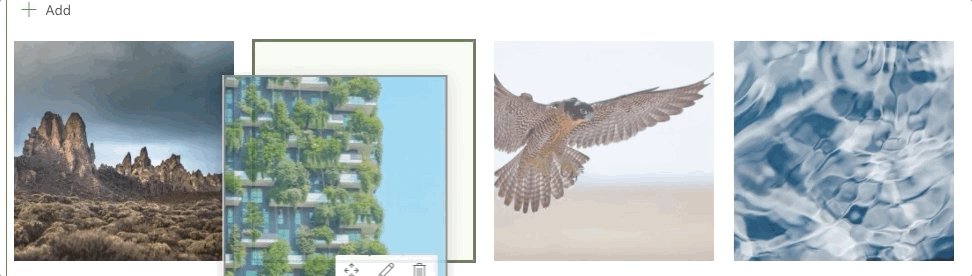
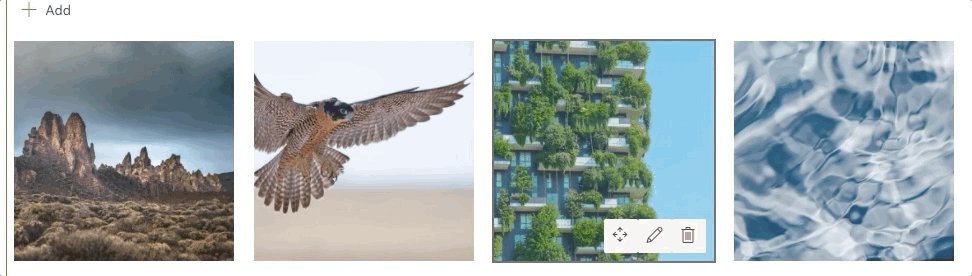
First I implemented a new system for drag/drop to make the experience more fluid for creators to move around content, from the original legacy experience…

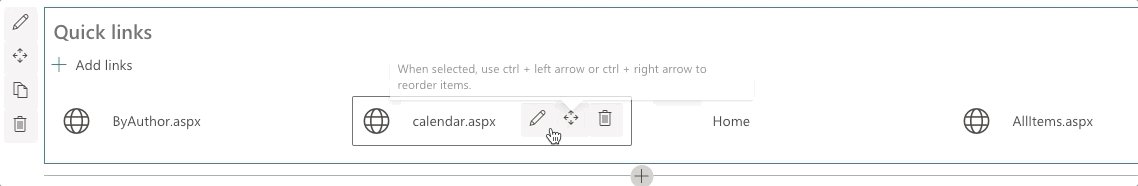
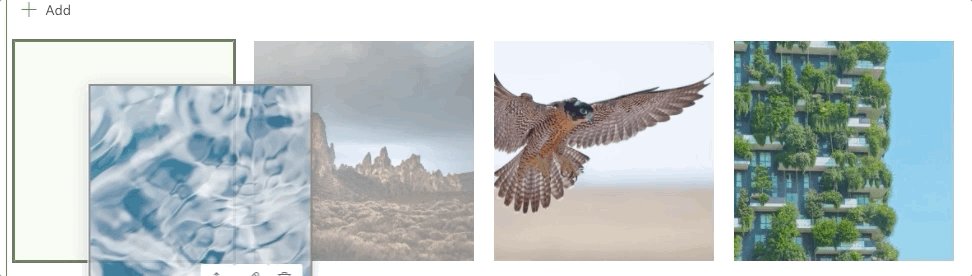
To something far more...intuitive



Some things were already broken in production when I got to work! I learned all about React state management very quickly.
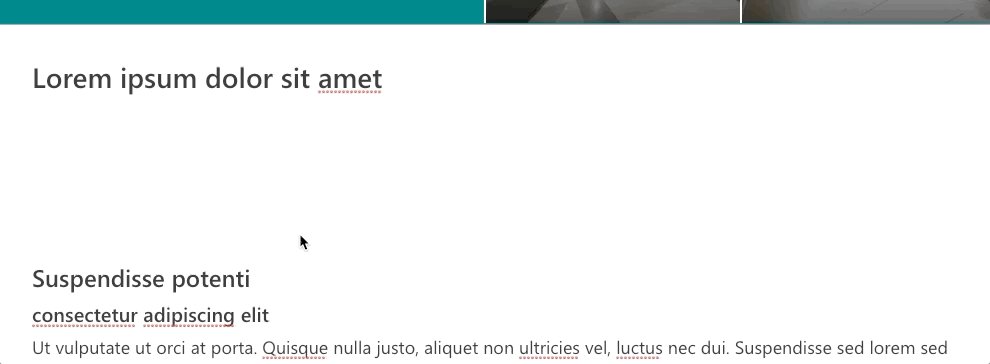
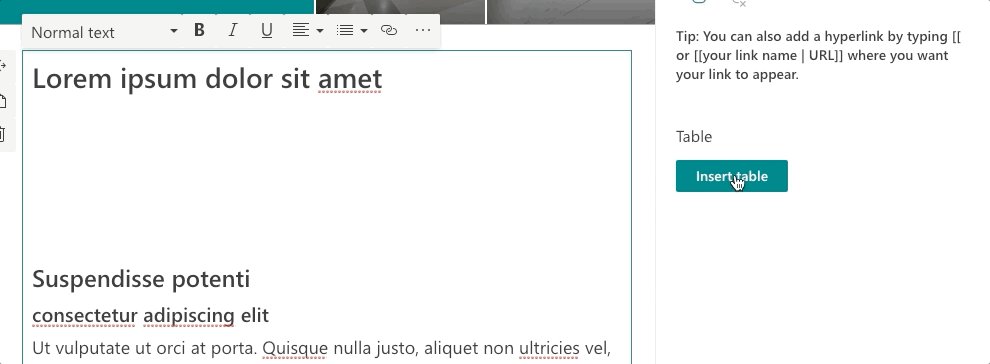
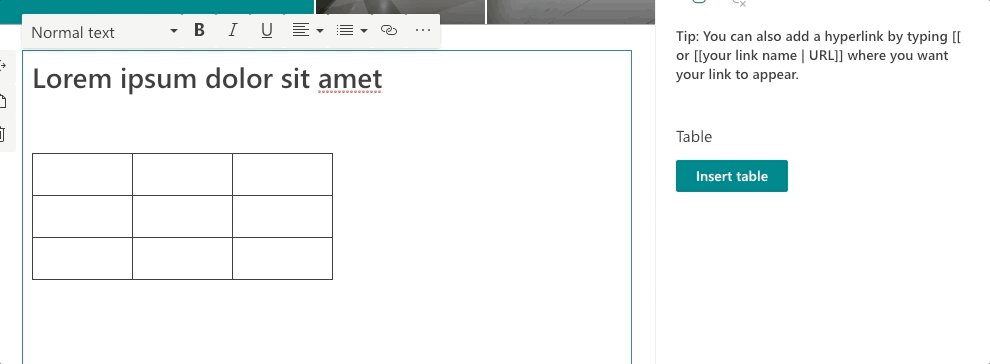
The rich text editor is one of the most important tools in SharePoint, yet up until I started it was severely limited. The original experience only allows basic formatting and isn’t responsive for its container, so buttons could be cut off.
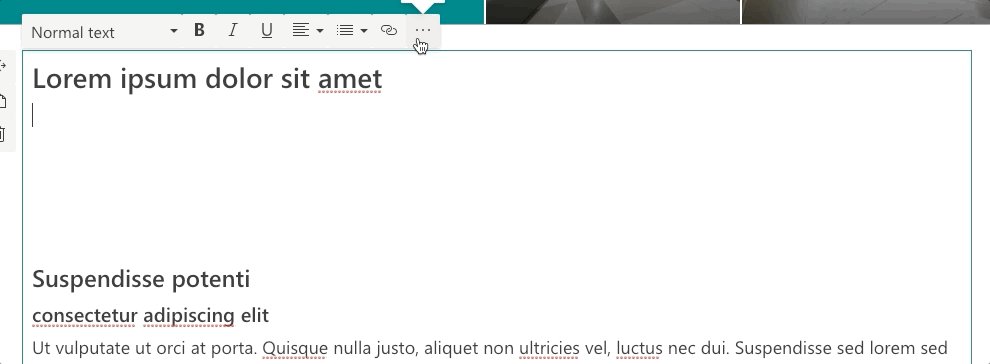
My solution was to enrich the user experience by equipping them. The formatting bar is now responsive and has all the functionality that previously resided in the side pane.

Feedback was phenomenal, from everyday users to top executives. We performed extensive quality assurance checks, user surveys, A/B tests, and various other means to ensure a more fluid experience.